Csalódott abban, hogy a NetSuite HTML-kódjában rendszerezettnek próbálja tenni a listákat? Ne keressen tovább! Ez a cikk egy egyszerű és hatékony megoldást kínál a listák behúzására és látványosabbá tételére. Ne hagyja, hogy a rendetlen listák lelassítsák, olvassa el, hogy megtudja, hogyan javíthatja HTML-kódját.
Mi az a NetSuite?
A NetSuite egy felhő alapú üzleti menedzsment szoftver, amely átfogó alkalmazáscsomagot kínál a vállalatok működésének hatékony kezeléséhez. Ez magában foglalja a pénzügyi menedzsment, az ügyfélkapcsolat-kezelés (CRM), a készletkezelés, az e-kereskedelem és egyebek moduljait. A NetSuite célja a folyamatok egyszerűsítése, a hatékonyság javítása, valamint az üzleti teljesítmény valós idejű áttekintése. Bármilyen méretű és iparágú vállalkozás számára alkalmas, így népszerű választás a működésüket optimalizálni és a növekedést ösztönző szervezetek számára.
A NetSuite-ot 1998-ban NetLedger néven alapította Evan Goldberg és Larry Ellison, kezdetben a kisvállalkozások számviteli szoftverének biztosítására összpontosítva. A cég azonban azóta kibővítette termékkínálatát, és NetSuite néven átkeresztelte. 2016-ban az Oracle felvásárolta a NetSuite-ot, ami tovább erősítette pozícióját a felhőalapú ERP-piacon. Napjainkban a NetSuite ügyfelek ezreit szolgálja ki világszerte, és folyamatosan újítja és fejleszti platformját, hogy megfeleljen a vállalkozások folyamatosan változó igényeinek.
behúzza a bekezdéseket
Hogyan lehet behúzni a listákat a HTML-kódban a NetSuite-ban?
A listák behúzása a HTML-kódban hasznos technika az információk tiszta és strukturált rendezésére és megjelenítésére. Ebben a részben a NetSuite HTML kódszerkesztőjével a listák behúzásának lépéseit tárgyaljuk a HTML-kódban. A lista kijelölésétől a behúzáshoz a parancsikonok használatáig minden módszert lefedünk a kód megfelelő behúzásának eléréséhez. Tehát merüljön el, és tanulja meg, hogyan teheti listáit látványosabbá és könnyebben olvashatóbbá.
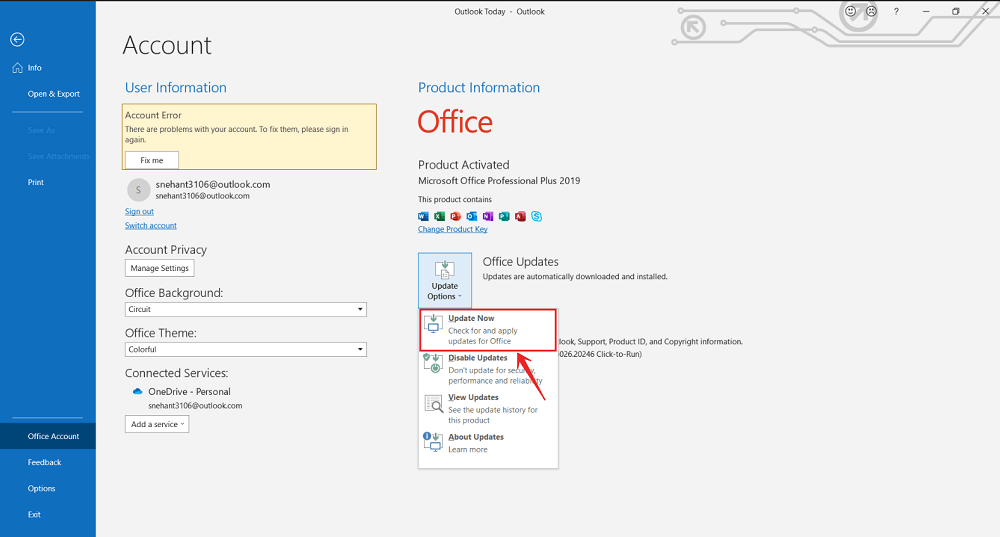
1. lépés: Nyissa meg a HTML kódszerkesztőt
A NetSuite HTML kódszerkesztőjének eléréséhez kövesse az alábbi lépéseket:
- Jelentkezzen be NetSuite-fiókjába, és navigáljon a kívánt oldalra, vagy jegyezze fel, ahol szerkeszteni szeretné a HTML-kódot.
- Keresse meg azt a részt vagy mezőt, amely a módosítani kívánt HTML-kódot tartalmazza.
- A HTML kódszerkesztő megnyitásához kattintson a Szerkesztés vagy Testreszabás gombra, amelyet általában ceruza ikon jelöl.
- A HTML-kódszerkesztő megnyitása után megtekintheti és szükség szerint módosíthatja a HTML-kódot.
- Használja a rendelkezésre álló szerkesztőeszközöket, mint például a címkék hozzáadása vagy eltávolítása, a formázás módosítása vagy új elemek beszúrása a kód szükséges módosításához.
- A kívánt módosítások elvégzése után mentse el a módosításokat, és tekintse meg a módosítások előnézetét, hogy biztosan a kívánt módon jelenjenek meg.
A HTML kódszerkesztő a NetSuite korai kiadásai óta alapvető funkciója, amely kényelmes és felhasználóbarát módot kínál a felhasználóknak a HTML-kód szerkesztésére és testreszabására a platformon belül. A technológia fejlődésével a NetSuite folyamatosan fejlesztette HTML kódszerkesztőjét, hogy fejlettebb szolgáltatásokat és zökkenőmentes integrációt kínáljon a NetSuite ökoszisztéma más eszközeivel.
2. lépés: Válassza ki a behúzni kívánt listát
A NetSuite programban a HTML-kód behúzására szolgáló lista kiválasztásához kövesse az alábbi lépéseket:
- 1. lépés: Nyissa meg a HTML kódszerkesztőt
- 2. lépés: Válassza ki a behúzni kívánt listát
- 3. lépés: Használja a Behúzás növelése gombot
- 4. lépés: Használja a Tab billentyűt
- 5. lépés: Használja a Behúzás növelése parancsikont
- 6. lépés: Mentse el és tekintse meg a módosításokat
Az alábbi lépések követésével könnyedén behúzhatja a listákat a HTML-kódban a NetSuite-ban. A listák behúzása azért fontos, mert javítja az olvashatóságot és világosabbá teszi a kódszerkezetet. A NetSuite számos előnnyel jár a HTML-kód szerkesztéséhez, beleértve a beépített HTML kódszerkesztőt, egy könnyen használható felületet, testreszabható sablonokat, együttműködési szolgáltatásokat és más NetSuite-eszközökkel való integrációt. Így kényelmesen kezelheti és formázhatja kódját a NetSuite-ban, miközben hatékonyan behúzza a listákat.
3. lépés: Használja a Behúzás növelése gombot
Listák behúzásához a HTML-kódban a NetSuite használatával, kövesse az alábbi lépéseket:
- 1. lépés: Nyissa meg a HTML kódszerkesztőt.
- 2. lépés: Válassza ki a behúzni kívánt listát.
- 3. lépés: Használja a Behúzás növelése gombot.
- 4. lépés: Használja a Tab billentyűt.
- 5. lépés: Használja a Behúzás növelése parancsikont.
- 6. lépés: Mentse el és tekintse meg a módosításokat.
A listák behúzása a HTML-kódban fontos az olvashatóság javítása és a tartalom rendszerezése szempontjából. Segít strukturálni az információkat, és megkönnyíti az olvasók számára a tartalom hierarchiájának megértését. A NetSuite számos előnyt kínál a HTML-kódok szerkesztéséhez, beleértve a beépített HTML-kódszerkesztőt, a könnyen használható felületet, a testreszabható sablonokat, az együttműködési funkciókat és az integrációt más NetSuite-eszközökkel.
4. lépés: Használja a Tab billentyűt
Ha a HTML-kódban listákat szeretne behúzni a NetSuite Tab billentyűjével, kövesse az alábbi lépéseket:
- 1. lépés: Nyissa meg a HTML kódszerkesztőt.
- 2. lépés: Válassza ki a behúzni kívánt listát.
- 3. lépés: A Tab billentyűvel növelje a behúzási szintet.
- 4. lépés: Folytassa a Tab billentyű használatával a lista további behúzásához, ha szükséges.
- 5. lépés: Mentse el és tekintse meg a módosításokat a behúzott lista működés közbeni megtekintéséhez.
A listák behúzása a HTML-kódban fontos, mivel javítja az olvashatóságot és javítja a tartalom szerkezetét. Segítségével a felhasználók könnyen azonosíthatják és megkülönböztethetik a listában szereplő különböző szintű információkat.
A NetSuite HTML-kódszerkesztéshez való használatával olyan funkciók előnyeit élvezheti, mint a beépített HTML-kódszerkesztő, a könnyen használható felület, a testreszabható sablonok, az együttműködési funkciók és a zökkenőmentes integráció más NetSuite-eszközökkel. Ez hatékonyabbá és egyszerűbbé teszi a listák behúzásának és a HTML-kód kezelésének folyamatát.
Próbálja meg a NetSuite HTML kódszerkesztőjében a Tab billentyűt használni, hogy könnyedén behúzza a listákat, és javítsa a tartalom megjelenítését.
5. lépés: Használja a Behúzás növelése parancsikont
A NetSuite HTML-kódszerkesztőjében a behúzás növelése parancsikon használatához kövesse az alábbi lépéseket:
- Nyissa meg a HTML kódszerkesztőt.
- Válassza ki a behúzni kívánt listát.
- Nyomja meg a behúzás növelése gombot, vagy használja a tabulátor billentyűt a behúzás szintjének növeléséhez.
- Szükség szerint folytassa a behúzást.
- Használja a Behúzás parancsikon növelése a gyorsabb behúzás érdekében, például Ctrl+] vagy Command+].
- Mentse el a változtatásokat, és tekintse meg a behúzott lista előnézetét.
A NetSuite HTML-kódszerkesztőjében a behúzás növelésének parancsikonja gyors és hatékony behúzást tesz lehetővé, így a kód szervezettebbé és olvashatóbbá válik.
hogyan maradjunk zöldek a csapatokban
6. lépés: Mentse el és tekintse meg a módosításokat
A NetSuite HTML kódszerkesztőjében végrehajtott módosítások sikeres mentéséhez és előnézetéhez kövesse az alábbi lépéseket:
- Nyissa meg a HTML kódszerkesztőt a NetSuite-on belül.
- Válassza ki a behúzni kívánt listát.
- A lista behúzásához használja a Behúzás növelése gombot vagy a Tab billentyűt.
- A behúzás növelésére is használhatja a parancsikont.
- Mentse el a változtatásokat, és tekintse meg előnézetüket, hogy biztosan a kívánt módon jelenjenek meg.
Kulcsfontosságú a módosítások mentése és előnézete annak érdekében, hogy biztosítsa a HTML-kód megfelelő formázását és elrendezését a közzététel vagy megosztás előtt. Ez különösen fontos az 1998-ban elindított Netsuite-ot használó, felhőalapú szoftvercsomagot használó vállalkozások számára, amelyek különféle eszközöket kínálnak a műveletek egyszerűsítésére, a pénzügyek kezelésére és az ügyfélkapcsolatok javítására. Átfogó szolgáltatásai, felhasználóbarát felülete és zökkenőmentes integrációja más Netsuite-eszközökkel népszerű választássá tették bármilyen méretű vállalkozás számára.
Miért fontosak a listák behúzása a HTML-kódban?
A listák behúzása a HTML-kódban több okból is kulcsfontosságú.
- Olvashatóság: A behúzás javítja a kód olvashatóságát, megkönnyítve a fejlesztők számára a listaelemek szerkezetének és hierarchiájának megértését.
- Szervezet: A behúzás lehetővé teszi a kód jobb szervezését, egyértelműen jelezve, hogy mely elemek vannak beágyazva másokba.
- Karbantartás: A behúzás egyszerűbbé teszi a hibák azonosítását és a kód jövőbeni módosításait, mivel vizuálisan ábrázolja a kód szerkezetét.
- Együttműködés: A behúzás ösztönzi a fejlesztők közötti együttműködést, mivel lehetővé teszi számukra, hogy gyorsan megértsék egymás kódját és dolgozzanak vele.
A listák behúzásával a HTML-kódban a fejlesztők javíthatják a kód minőségét, hatékonyságát és az együttműködést.
Milyen előnyökkel jár a NetSuite HTML kódszerkesztésre való használata?
A HTML-kód szerkesztésénél kulcsfontosságú a megbízható és felhasználóbarát platform használata. Itt ragyog a NetSuite, amely számos előnyt kínál a HTML-kód szerkesztéséhez. Ebben a részben megvizsgáljuk a NetSuite HTML-kód szerkesztésére való használatának előnyeit, beleértve a beépített HTML-kódszerkesztőt, a könnyen használható felületet, a testreszabható sablonokat, az együttműködési funkciókat és az egyéb NetSuite-eszközökkel való integrációt. Ezekkel az előnyökkel leegyszerűsítheti a HTML-kód szerkesztési folyamatát, és professzionális és tetszetős tartalmat hozhat létre.
1. Beépített HTML kódszerkesztő
A NetSuite-ba integrált HTML kódszerkesztő kényelmes és hatékony módot kínál a HTML kód szerkesztésére. Kövesse az alábbi lépéseket a NetSuite beépített HTML-kódszerkesztőjének használatához:
- Nyissa meg a HTML kódszerkesztőt a NetSuite-on belül.
- Válassza ki a behúzást igénylő konkrét listát.
- A kiválasztott lista behúzásához használja a Behúzás növelése gombot.
- Alternatív megoldásként a Tab billentyűt is használhatja a lista behúzásához.
- A behúzás növeléséhez parancsikont is használhat.
- Mentse el a változtatásokat, és tekintse meg a behúzott lista előnézetét.
A NetSuite beépített HTML-kódszerkesztője számos előnnyel jár:
- A HTML kód szerkesztésének kényelme ugyanazon a platformon belül.
- A felhasználóbarát felület megkönnyíti a navigációt és a kód módosítását.
- A testreszabható sablonok lehetővé teszik a kód hatékony újrafelhasználását.
- Az együttműködési funkciók lehetővé teszik, hogy több felhasználó egyidejűleg dolgozzon ugyanazon a kódon.
- A NetSuite egyéb eszközeivel való integráció zökkenőmentes munkafolyamatot biztosít.
2. Könnyen használható felület
A NetSuite felhasználóbarát felülete leegyszerűsíti a HTML-kód szerkesztését, így minden képzettségi szintű felhasználó számára elérhetővé teszi. Íme a lépések a NetSuite könnyen használható felületének használatához a HTML-kód szerkesztéséhez:
- Nyissa meg a HTML kódszerkesztőt.
- Válassza ki a behúzni kívánt listát.
- Használja a Behúzás növelése gombot.
- Alternatív megoldásként használja a Tab billentyűt.
- Használja a Behúzás növelése parancsikont.
- Mentse el és tekintse meg a módosításokat.
A NetSuite könnyen használható kezelőfelülete leegyszerűsíti a listák behúzásának folyamatát a HTML-kódban.
3. Testreszabható sablonok
A NetSuite testreszabható sablonjai rugalmasságot és hatékonyságot biztosítanak a HTML-kód szerkesztésében. Az alábbiakban bemutatjuk a sablonok testreszabásának lépéseit a NetSuite-ban:
- Nyissa meg a NetSuite felületet, és lépjen a Sablonok szakaszhoz.
- Az elérhető sablonok listájából válassza a Testreszabható sablonok lehetőséget.
- Kattintson a Szerkesztés gombra a sablonszerkesztő megnyitásához.
- Módosítsa a HTML-kódot a sablon kialakításának, elrendezésének és tartalmának testreszabásához.
- Tekintse meg a módosításokat, hogy megbizonyosodjon arról, hogy megfelelnek az Ön követelményeinek.
- Mentse el a testreszabott sablont, hogy alkalmazza a változtatásokat NetSuite-fiókjában.
A testreszabható sablonok használatával a felhasználók személyre szabhatják HTML-kódjuk megjelenését és funkcionalitását üzleti igényeiknek megfelelően, javítva ezzel a márka egységességét és a felhasználói élményt.
4. Együttműködési jellemzők
A NetSuite HTML-kódszerkesztőjének együttműködési funkciói javítják a csapatmunkát és a termelékenységet.
- Beépített HTML kódszerkesztő: Lehetővé teszi, hogy több felhasználó egyidejűleg dolgozzon ugyanazon a kódon, így biztosítva a hatékony együttműködést.
- Könnyen használható felület: Az intuitív kezelőfelület leegyszerűsíti a kommunikációt és elősegíti a csapattagok közötti együttműködést.
- Testreszabható sablonok: Az együttműködők felhasználhatják az együttműködési funkciókat sablonok létrehozására, megkönnyítve ezzel a kódrészletek megosztását és újrafelhasználását.
- Együttműködési funkciók: A NetSuite számos együttműködési funkciót kínál, beleértve a kommentálást és a valós idejű együttműködést, hogy megkönnyítse a csapatmunkát és egyszerűsítse a kódszerkesztési folyamatot.
- Integráció más NetSuite-eszközökkel: A NetSuite HTML-kódszerkesztője zökkenőmentesen integrálható más NetSuite-eszközökkel, lehetővé téve a különböző részlegek és csapatok közötti zökkenőmentes együttműködést.
5. Integráció más NetSuite eszközökkel
A NetSuite más eszközökkel való integrálása számos előnnyel jár a HTML-kód szerkesztéséhez:
- Beépített HTML-kódszerkesztő: A NetSuite hatékony és felhasználóbarát HTML-kódszerkesztőt kínál, amely zökkenőmentes szerkesztést és testreszabást tesz lehetővé.
- Könnyen használható felület: A NetSuite kezelőfelülete intuitív és felhasználóbarát, így a felhasználók könnyen navigálhatnak és szerkeszthetik a HTML-kódot.
- Testreszabható sablonok: A NetSuite testreszabható sablonokat biztosít, amelyek megkönnyítik a felhasználók számára tetszetős HTML-kód létrehozását.
- Együttműködési jellemzők: A NetSuite lehetővé teszi a csapattagok közötti együttműködést, megkönnyítve a HTML-kód megosztását és együttműködését.
- Integráció más NetSuite-eszközökkel: A NetSuite zökkenőmentesen integrálódik a platformon belüli többi eszközzel, ami hatékony HTML-kódszerkesztést és továbbfejlesztett funkcionalitást eredményez.